| C H A P T E R 26 |
|
Command Summary |
This chapter is a quick reference guide to X-Designer commands. It includes:
This chapter is designed as a quick reference for experienced users. More detail on the commands is found in the appropriate chapters of this document and in the on-line help.
Some menu items execute immediately, while others display a dialog where you must enter further information before anything happens. Commands that display a dialog have three dots (...) after the command name.
Many commands have keyboard accelerators which allow you to execute them with a single keystroke. The accelerators are listed in a table at the end of this chapter.
Two text boxes at the top of the main X-Designer screen let you specify a variable name and widget name for the currently selected widget.
The variable name is the name used to identify that widget in the generated code. Variable names must be unique. If you do not specify a variable name, X-Designer assigns a unique name of the form <widget-class><n>. The number n is not guaranteed to stay the same every time you open the design file. Therefore, you should never refer to a default name in your code.
Explicitly named widgets are global in scope. Those not explicitly named are local, unless you change this status on the Core resource panel.
The widget name can be the same as the variable name or different. Widget names do not have to be unique in a design. Groups of widgets that share a widget name also share any resource settings that are generated into the X resource file. See Chapter 7 for more information.

Commands on X-Designer's File Menu control only design files. Design files are the principal X-Designer files and, by convention, have the suffix .xd. They contain a design hierarchy (which may consist of multiple dialogs), the resource values set on the resource panels, callbacks and links.
Clears the construction area so that you can begin a new design. If you have not saved your work since the last change, you are asked if you want to save before the construction area is cleared.
Opens an existing design file. You are prompted for the name of the file. If you have not saved your work since the last change, you are asked if you want to save before the new file is read in to replace it.
Merges the contents of a file into your current design. Since all design files begin with a Shell widget, this adds one or more dialogs to your design.
Variable names of widgets must be unique across the entire design. When you combine two designs with "Read", any variable names in the file that duplicate names already in your design are silently removed and replaced with local names of the default form <widget-class><n>.
To merge parts of dialogs from one design to another, use the "Copy to File" and "Paste from File" commands in the Edit Menu.
Saves the current design using its previously specified filename. If your current design is new and has never been saved before, you are prompted for a filename as in "Save as...".
Saves the current design under a specified filename. The X-Designer file browser is displayed for you to specify a filename. Use this command when saving a new design file for the first time or if you wish to save your design in a format suitable for reading into Visaj, the visual application builder for Java. See Moving X-Designer Designs to Visaj for more information. This command also allows you to save your design in XML format.
Prints the current design, or selected part of it, to a printer or a file. To print to a file, click on the "File" toggle and enter the filename in the text box under "File". To send to a printer, click on the "Command" toggle and enter the command, such as lpr, in the same text box, which is now labeled "Command". Because the output is Postscript, a Postscript printer or viewer is required.
The option menus in the Print Dialog let you specify the page size, orientation, pages and scale. In the "Scale" option menu, the reduced scale option prints the diagram two-thirds of its actual size. Note that if the "Scale to fit" option is not selected, the diagram prints on as many pages as required. The "Pages" option menu lets you print all the hierarchies in your design if your design contains more than one dialog, or just the hierarchy currently displayed in the construction area.
Selecting the "Show names" toggle lets you print the variable names of the widgets. Selecting the "Print headings" toggle puts a border around the hierarchy and prints a title, which you can specify in the "Title" text field. The title can have only a single line of text.
Leaves X-Designer. If you have not saved your work since the last change, you are asked whether you want to save before X-Designer exits.
The Edit Menu has commands for editing the design hierarchy. All Edit options operate on the currently selected widget including all its children in the hierarchy.
Removes the currently selected widget from the design hierarchy and copies it into the X-Designer clipboard.
Copies the currently selected widget to the clipboard.
Copies the contents of the clipboard into the hierarchy as a child of the currently selected widget.
If the clipboard is empty, or if the widget in the clipboard cannot be made a child of the currently selected widget, then "Paste" is disabled.
Deletes the currently selected widget. A confirmation dialog is displayed. Cleared widgets are not put into the clipboard and therefore cannot be pasted.
Copies the currently selected widget to a clipboard file. You are prompted for the file name you want to use.
Copies the contents of a clipboard file into the hierarchy as a child of the currently selected widget. You are prompted for the name of the clipboard file. If the widget at the root of the clipboard file hierarchy cannot be made a child of the currently selected widget, this operation shows an "Invalid hierarchy" error message.
"Paste" always makes the pasted widget the last child of the selected widget. To reorder children of a widget, use dragging, discussed below.
Displays the search dialog. This is explained fully in .
You can move a widget to another position in the hierarchy by dragging its icon with mouse button 1. This is the equivalent of using "Cut" followed by "Paste".
You can copy a widget to another location in the tree by dragging its icon with mouse button 2. This is the equivalent of using "Copy" followed by "Paste".
The View Menu has commands that affect the appearance of the main X-Designer window. Each command in this menu is a toggle and can be turned on or off. The View options only affect the appearance of the X-Designer screen, not your design.
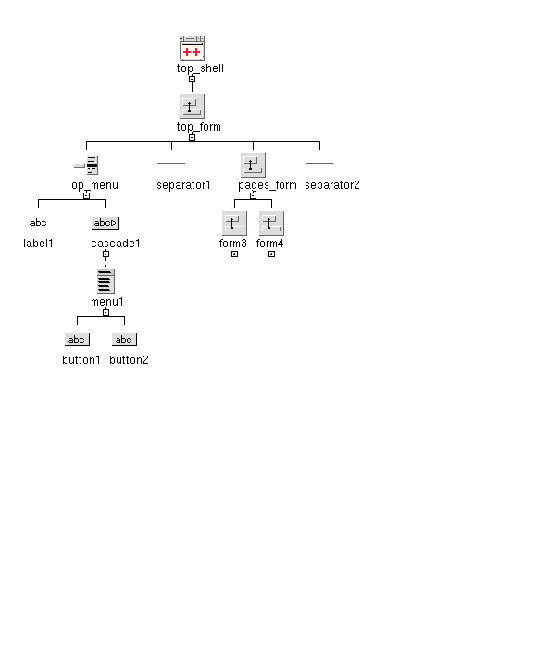
Displays the name of each widget in your design underneath the widget icon in the design area. The name shown is the unique variable name of the widget.

Displays the widget name assigned to each Shell in your design underneath its icon in the window holding area. "Show dialog names" is particularly useful for navigating in designs that have multiple dialogs. Note that the Shell icon shrinks to allow room for the dialog name.

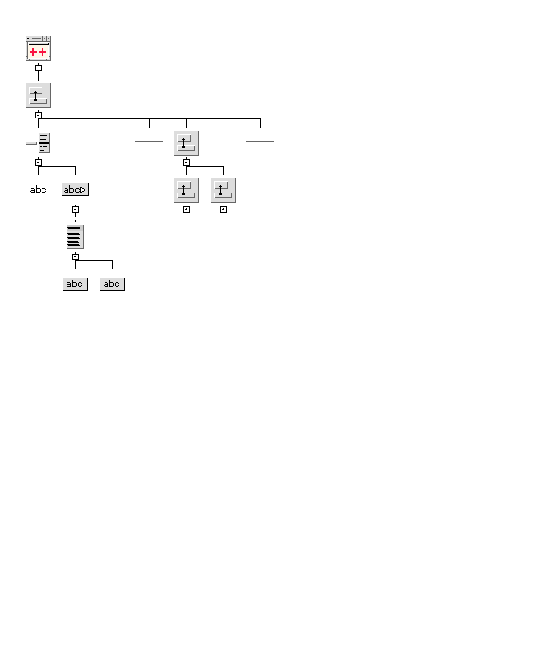
Changes the appearance of the hierarchy in the design area from a centered tree with branches spreading in both directions to a left-justified one with its branches spreading to the right.

Reduces the size of widgets in the construction area. Use this option when the hierarchy you are building becomes large and you want to see the whole or a large proportion of the hierarchy. The widgets are shrunk to a uniform small square. As with the other View options, your actual design is not affected.

Annotates widgets in the construction area according to specified criteria. You can request that the tree be annotated if the widget has:
You can also request that the tree be annotated to indicate the results of the previous search operation. To turn on an annotation, select the appropriate toggle from the Annotations pullright menu. You can tear off the pullright menu to use as an annotation reference, as shown in FIGURE 26-6. To tear off the menu, click on the dashed line. Annotations are explained more fully in .

Color-code widgets in the construction area. When this option is on, separate colors are used to indicate those widgets in the hierarchy which have been designated as functions, data structures, C++ classes, or children only (via the "Code generation" page of the Core resource panel). These designations are discussed in . This option has no effect if all your widgets are default structures.
To turn on this option, click on the "Show colors" toggle in the pullright menu. You can tear off the pullright menu to use as a color reference, as shown in FIGURE 26-7. To tear off the menu, click on the dashed line.

The Palette Menu contains options which change the appearance of the Widget Palette.
Specifies whether the Palette is to be displayed with icons, labels, or both. Click on the appropriate toggle button in the pullright menu.
Displays the Widget Palette in a separate sub-dialog. X-Designer Window will then have more room for displaying the Design Area. You can select from and add to the separated Widget Palette in the normal manner.
Re-displays and raises the separated Widget Palette to the top of the window stack. This is a useful option when you have closed down the separated Widget Palette, or have lost it underneath all your separate application dialogs. This option is disabled if a separate palette has not been chosen.
Designates the currently selected widget as a widget definition. This option is a short-hand method of creating widget definitions. The currently selected widget (if specified as a class) will form a new definition using some default configuration data deduced by context.
Displays the Edit Definitions panel which allows you to turn portions of your widget hierarchy into reusable objects selectable from the Widget Palette.
The Widget Menu has commands that apply to individual widgets. All these commands apply to the currently selected widget in the hierarchy.
Displays the resource panel for the currently selected widget. You can also display the resource panel for most classes of widgets by clicking twice on the widget's icon in the design hierarchy.
Resource panels are discussed in detail in Chapter 3. Some individual resources are also discussed on a per-widget basis in Chapter 27.
Displays the Core resource panel, where you can set resources inherited from the Core, Primitive and Manager superclasses. Core resources include foreground and background colors and whether or not a widget is sensitive to events.
The "Code Generation" page of the Core resource panel lets you specify individual widgets as local, global, or static, regardless of whether they are explicitly named. If you are using C++, this page also lets you specify public, private, or protected status for the selected widget. It also allows you to change the class access for Java code generation.
Displays the Loose Bindings Dialog. This allows you to control the way in which resources are generated in the resource file so that widgets can share resources. See Loose Bindings for more details.
Displays the Layout Editor. This option is available for the four classes of layout widget--the Form, BulletinBoard, RowColumn and DrawingArea. For more information, see Chapter 4.
Displays the constraints panel for any widget that is a child of a constraint widget--a PanedWindow or Form. In the case of the Form, this panel should usually be used only to view the constraint resources rather than to reset them, because Form attachments can be set more reliably in the Layout Editor. The Constraints panel is discussed in Chapter 3.
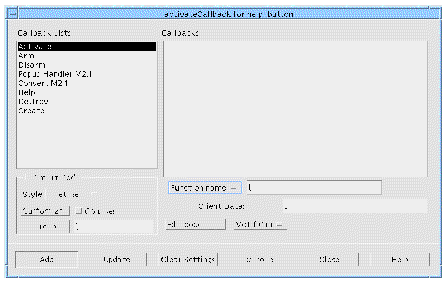
This displays the Callbacks Dialog, as shown in FIGURE 26-8. You can set callbacks for the selected widget here. This dialog is described in detail in Designating a Callback.

Displays the Event Handlers Dialog which allows you to add low level input handling for a widget, bypassing the widget's translation tables. Event handlers are generated by X-Designer into the code file as part of the general widget configuration and a stub is generated into the stubs file. See Event Handlers for more information.
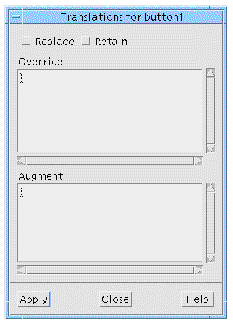
Lets you specify translations for the currently selected widget. A translation is a key sequence that is mapped to a specified action on the widget. Translations can be one of two kinds, "Override" or "Augment". "Override" translations override any translations already set on the given key sequence. "Augment" translations are added to the list of translations already set.

If you use the "Replace" toggle on this dialog, the translations you type into the upper box replace any translations already set on this widget. When "Replace" is set, you cannot use the "Augment" text box.
For more information, see Translations and Actions.
Lets you add your own resources, called custom attributes, to a widget. When these are added to a widget which becomes a definition, they are inherited by instances of the definition. For instances, a separate dialog allows you to override the original value assigned to this attribute. For more information, see Custom Attributes.
Allows you to override the value set for a custom attribute for an instance of a definition. For more information see Overriding Attributes.
Displays the Group Editor where you can add the selected widget to an existing Group. Groups are the nuts and bolts of Smart Code which, in turn, provides the foundations for creating applications capable of connecting to the World Wide Web.
The Group Editor also allows you to edit the Groups. Groups, along with the Group Editor, are explained in Chapter 15. Get/Set Tutorial contains a short tutorial to help you get the most from Groups and basic Smart Code.
Creates a new Group adding the selected widget as its first member. This option displays the Group Editor, allowing you to edit any existing Groups, including the one you have just added, as described in the above section.
Allows you to add pieces of code to the code generated for the currently selected widget. The most commonly used types are pre-create and pre-manage preludes. Pre-create preludes appear just before the widget is created. A typical use of pre-creation preludes is to set widget resources that can only be set at widget creation time.
Pre-manage preludes appear just before the widget's callbacks are added. They are typically used for setting up client data for the callbacks.
When you select "Code preludes" you are given the choice of editing "in place" (in the generated code) or typing code into a dialog and allowing X-Designer to add it to the generated code. If you choose to "Edit in place", the generated code is opened at the appropriate line for the type of prelude selected. See Code Preludes for more details on prelude editing. See Setting up Callback and Prelude Editing for details on using the edit mechanism.
Code preludes for private, protected and public methods apply to C++ class widgets. For more information, see Adding Class Members.
Allows you to add, remove and edit method declarations in a widget's C++ class.
Destroys the currently selected widget and all its children and recreates them. This is useful after you set certain resources on the resource panels or in the Layout Editor. Sometimes creating a widget and then changing a resource value gives a different result from creating the widget initially with the changed value. Therefore, if your dynamic display does not reflect changed resource settings the way you expected, resetting widgets can often solve the problem.
Allows you to change specific controls into another, keeping any resources, constraints or callbacks that have been set. This is particularly useful when you need to fix compliance failure. For more information see .
Allows you to you set up or remove links from widgets. Links are pre-defined Activate callbacks and can be set only on button-type widgets. Links can show, hide, manage, unmanage, enable or disable any widget. You can set multiple links on one button. For more information see Links.
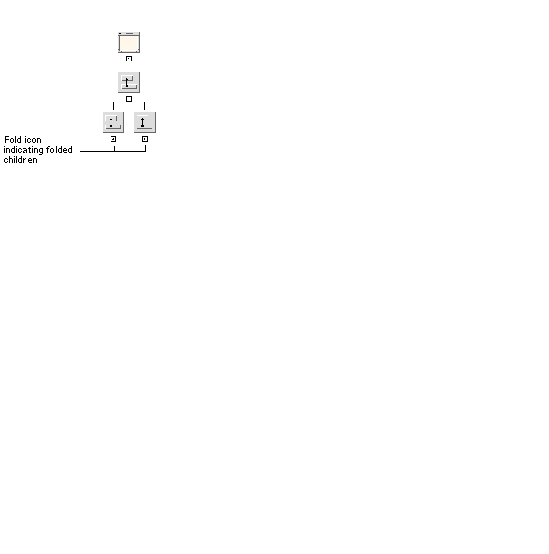
Hides/displays the children of a selected widget. Use this toggle to save space when your design hierarchy becomes too large to fit in the construction area. When the selected widget is folded, its children are hidden, though they are not removed from the design. When a widget is folded, the fold icon changes to a plus sign (+). When it is unfolded, the icon is a minus sign (-). You can also click over this icon to fold or unfold the hierarchy.

Marks the currently selected hierarchy of widgets as a reusable object definition. The definition can be inserted into the widget palette and then selected just like any other palette widget.
Enables you to restrict which resources users of the definition are able to alter. By doing this, you can be sure of maintaining a pre-determined style or behavior. For more information see Resource Restrictions.
The commands on this menu refer to operations on the whole design rather than individual widgets.
Displays the Loose Bindings dialog, allowing you to set loose resource bindings for the whole design. See Loose Bindings for a description of the Loose Bindings dialog.
Displays a dialog box that lets you enter lines of code to be entered at or near the beginning of the generated code file.
The Module Heading is inserted at the beginning of the primary code module and at the beginning of the stubs file, if generated. The Module Heading is typically used for SCCS ids, versions and other identifying information.
The Module Prelude is inserted after the generated X-Designer #include directives, if any, and is typically used for #include or #define directives or extern declarations required by your code preludes.
The Resource Prelude is inserted after the X-Designer generated comment in the X resource file. It can be used to set global application resources or to #include another resource file.
Displays a dialog which allows you to specify defaults for the help system.
The Default Path field denotes the path used for help document names. It is also used in X-Designer as a fall-back location for generated code.
The Default Document field is used if a marker for help is set but no document is specified for the widget or any of the widget ancestors.
The Path Resource and Path environment variable fields allow you to provide a dynamic help document context: code will be generated so that any values specified will be used to override any setting of the Default path: the runtime environment variable takes precedence over the static resource setting.
The Default Translation field will cause a translation to be added to every widget which has a help marker; the associated Action for this translation will always be Help. For example, a translation `Ctrl<key>A' will mean that unless specified otherwise Control A will cause the Help message window to be displayed for a widget which has a help marker.
The `Always own window' toggle, when set, causes code to be generated so that each access to the Help System will result in a new Help Document window.
See Chapter 21 for more information on adding help to your design.
Displays a dialog allowing you to add the names of functions which you wish to be called when the X toolkit has no other events to process. X work procedures are, therefore, a convenient means of setting up a background batch process. Stubs are generated for these procedures in exactly the same was as for widget callbacks. Xt Work Procedures provides a more thorough description of this process.
Displays a dialog for adding the names of functions you wish to be called when a specified file or pipe is ready for reading or writing. This allows you an alternative source for events. More about these is given in Input Procedures.
Displays a dialog where you can specify the name of a language procedure which is called when your application starts up. This gives you a place to provide additional code for setting up the locale. See Language Procedures for more information on this topic.
Displays a dialog where you can add the name of a procedure to be called after a specified amount of time has elapsed. The stubs for these are generated into the main code file. See Timeout Procedures for more information.
Allows you to specify the action associated with a particular translation. See Translations and Actions for information on setting up a translation for a widget and Additional Actions for information on adding an action procedure.
Displays a dialog where you can add command line arguments for your application. Any arguments specified here are passed through to "XtOpenDisplay" when your application starts up.
Type each command line argument you wish to add into the textfield labelled "Xrm Option". The "Resource Specifier" textfield allows you to add an application resource equivalent. From the "Argument Type" option menu, you can choose one of the following which provides different ways of finding a value for the command line argument:
Lets you add your own resources, called custom attributes, to a widget. When these are added to a widget which becomes a definition, they are inherited by instances of the definition. For instances, a separate dialog allows you to override the original value assigned to this attribute. For more information, see Custom Attributes.
Displays the Group Editor where you may edit the Groups in your design. Groups are the nuts and bolts of Smart Code which, in turn, provides the foundations for creating applications capable of connecting to the World Wide Web. Groups, along with the Group Editor, are explained in Chapter 15. Get/Set Tutorial contains a short tutorial to help you get to grips with Groups and basic Smart Code.
Displays the X Errors dialog, which allows you to specify what occurs when the X toolkit reports an error. See X Errors for more information.
Displays the Visuals dialog which allows you to specify a private colormap and visual type for your application. See Visuals for more details.
When this toggle button is selected, X-Designer checks over your design to see whether the design can be generated as Java code. If the compliance check fails, a dialog appears informing you of the failures. Some of these can be fixed automatically by X-Designer, if you wish. This dialog is described in Java Compliance Failure Dialog.
This toggle (only present when X-Designer is in Microsoft Windows mode) is used to indicate that the design is Microsoft Windows compliant, i.e. it is possible to generate MFC code for it. The toggle is set if the design is compliant. If the design becomes non-compliant, the toggle is unset and the Microsoft Windows Compliance Failure dialog is displayed (see Compliance Failure).
The MFC and Motif XP flavors use an instance of the CWinApp class to represent the application. By popping up the Application class dialog you can change the base class name, the class name and the instantiate as name for this instance. This item is only present when X-Designer is in Microsoft Windows mode.
When your design is complete, the Generate Menu can be used to generate code for it in three languages: C, C++, or UIL. The three menu items relating to these languages are pullright menus from which you can select the file you wish to generate. From this menu you can also generate an X resource file containing resource values explicitly set in your design, a Microsoft Windows resource file (if you are running in Microsoft Windows mode) and a Makefile. You can also select a general "Generate" option to display the Generate dialog and then specify all the files to be generated. The procedure for generating code, linking and running is discussed in Chapter 7.
If you select a particular file from the menu (C, C Stubs, C++ Stubs etc.), the generate dialog will only appear if you have not generated a file of that type before--otherwise the file will be generated silently.
Displays the C tear-off or pullright menu.
Displays the C++ tear-off or pullright menu.
Displays the UIL tear-off or pullright menu.
Generates an X resource file from your design. By convention, generated X resource files have the suffix .res. They must be copied to the location expected by X in order to take effect.
You must use the same application class name for the X resource file that you used when you generated the primary module, or X will not be able to associate your resources with the generated application.
Generate a Microsoft Windows resource file and the associated bitmap (.bmp) and icon (.ico) files. The Microsoft Windows resource file typically has the extension .rc. This option is only present when X-Designer is in Microsoft Windows mode.
Generates a Makefile to build your application. If you have specified filenames in the Generate dialog, these are used. Otherwise the default names are used.
Generates Java code for your design. The first time you select this option, the Generate dialog is displayed with the language set to "Java", thereby allowing you to set any options you may require. Once you have generated Java code, selecting this option will generate the previously selected files without displaying the Generate dialog. Instead, a message appears telling you which files have been generated. For more information on generating Java code, see Generate Dialog.
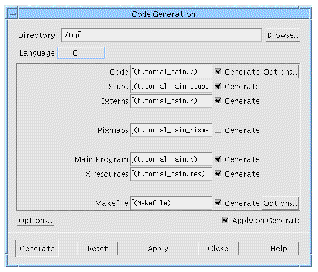
Displays the Generate dialog, as shown in FIGURE 26-11. This dialog can be used to generate files, to save generate option settings and to enable you to see "at-a-glance" the files that you are generating.

The Generate dialog allows you to type in the names of the files to be generated using either the full pathname or a name relative to a base directory which you can specify in this dialog.
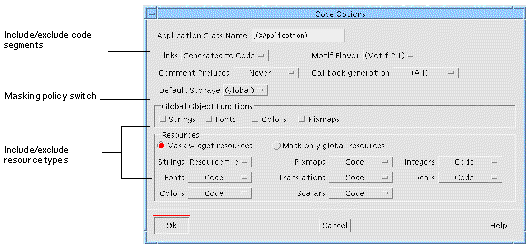
There are a number of sub-dialogs in the Generate dialog which relate to individual files. There is also a sub-dialog which allows you to set code options which affect code generation generally. The Code Options dialog contains sets of option menus which control generation of code segments (in code files only), types of resources (in code and X resource files) and a masking policy switch that works in conjunction with the resource type toggles. The Code Options dialog, shown in FIGURE 26-12, is explained in Chapter 7.
 [ D ]
[ D ]
The procedure for generating code is basically the same regardless of your choice of language. The pullright menus for C, C++ and UIL can be torn off into a separate window by clicking on the dashed line at the top of the menu. You can also invoke commands from the pullright menu in the usual way without tearing off the menu. After you have displayed or torn off one of these menus, you can select one of the following commands.
Generates the primary code module in the language of your choice.
Generates a stubs file, containing function declarations and empty braces for any callback functions you have designated in your design. Use of a stubs file ensures that your callbacks are declared with the proper syntax. You can then write code between the braces to add functionality.
Generates a header file that declares all global objects and functions in your design. For convenient access to your global widgets and defined objects, #include this file in your primary code module or stubs file.
Generates static declarations of all pixmaps in your design into a separate file. This file is meant to be included as a header file and by convention has the suffix .h.
Generates the primary code module in the language of your choice.
Generates a C file that performs those functions in your application not covered by the UIL file. This command applies only to UIL applications. It exists because UIL does not have all the capabilities offered in X-Designer. You must first generate a UIL file and specify the name of that file in the "Uid File" text field.
This menu contains a list of available tools. The tools fall into two categories: those that are independent but work in conjunction with X-Designer and those that are an integral part of X-Designer.
Displays the AppGuru Design dialog where you can choose an existing AppGuru template, edit the templates and create new ones. Selecting a template from this dialog adds it to your design, thus giving you reusable, standard interfaces. See AppGuru for details.
This is an internal editor for creating pixmaps. See Editing Pixmaps for more details.
This is an internal tool for selecting fonts and creating font objects. See Setting Fonts for more details.
This is an internal tool for selecting colors and creating color objects. See Setting Colors for details.
This is a separate tool which captures the design of a Motif/Xt application of your choice. See XD/Capture for more details on capturing designs.
This is a separate tool which allows you to record your use of a Motif/Xt application of your choice and to replay the recorded script. See Chapter 14 for more details on recording and replaying.
The Help Menu provides ways of getting information about X-Designer.
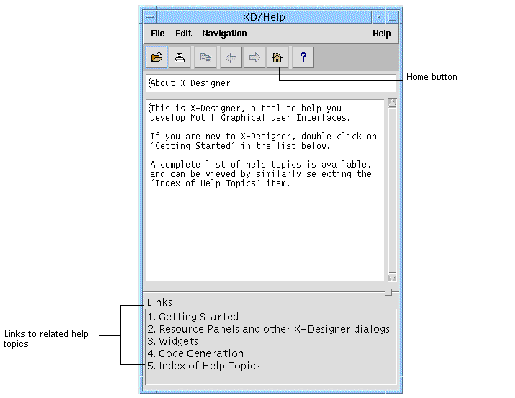
To get specific help, click on the "Help" button on any dialog box. X-Designer's help is organized as a hypertext network. Each help screen displays a list of related topics, as shown in FIGURE 26-13. To display help for one of the related topics, double click on the topic.

Click on the "Home" button to go to the top help screen. Double click on the "Index of Help Topics" link for a complete list of help topics.
Displays the X-Designer copyright screen and the version of the software.
Displays a window with pictures of all the Motif widget icons. You can click on any of these icons to get information about that widget class. The Palette Icons window can be iconified independently of the main X-Designer window.
Displays the top-level help screen in the hypertext index. This screen offers a very general help message and the opportunity to follow links into more specific subjects.
Displays the User's Guide in Netscape. If you have selected XD/Help as the viewer, this item is unavailable.
This is a pullright menu which allows you to choose which application to use to display X-Designer help. There are two items in the menu:
The following table lists the keyboard accelerators for the X-Designer commands.
Copyright © 2003, Sun Microsystems, Inc. All rights reserved.